Thanks to modern email design tools and templates, the days of having to know HTML and CSS to create amazing emails are well and truly behind us. Phew!
With the Nextwave Mailer email builder the possibilities or generating beautiful emails (that your customers will actually want to open and read) are endless.
In this post, we’ll walk you through the 7 simple steps to help you design and build a custom email (from start to finish) using an email template and the drag and drop email tools.
Step 1: Choose a template to get started
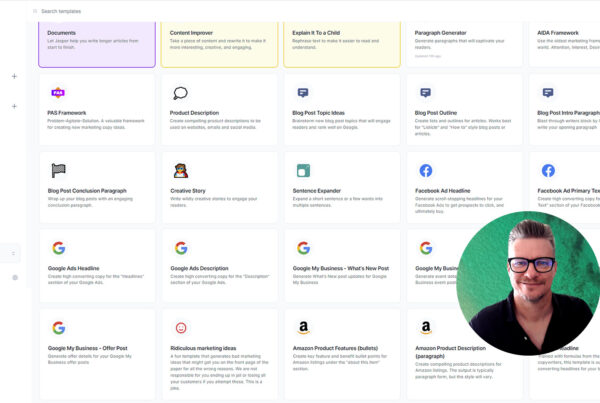
The first step in customizing your email is to select a template from the Nextwave Mailer template library. You’ll find a wide variety of templates to choose from simply by clicking on a category under the ‘create new’ heading on the left hand side of your screen e.g. newsletters, events, feedback etc.
The template you choose will be partially based on the type of message you’ll be sending, such as a marketing offer, transactional email, newsletter, announcement, or event invite. Different objectives call for different formats and layouts, so consider which template will complement the message and objective of your email campaign.
For example, let’s say you’re sending out an email marketing campaign to announce a new collection of items in-store and online. For this post, we’ll pretend we are an email marketer at Liberty Trading Co.
NOTE: TO SELECT AN EMAIL TEMPLATE, MAKE SURE YOU CREATE A NEW CAMPAIGN FIRST!
Before you can select your campaign template, you’ll need to create a new email campaign by clicking on the big green ‘create a new campaign’ button to the right of your screen, define the campaign and sender details and click ‘next’. This is where you can select your campaign template.
Step 2: Add a new hero image
Once you’ve selected the template you want to use, click ‘Replace’ to swap out the existing image and insert an image of your own. You can use a big, bold hero image that goes full-width across the screen.
Step 3: Edit your image
Once you’ve inserted your hero image, you can edit it right within the builder. Simply click on the ‘edit’ next to the thumbnail image in the left sidebar.
Editing capabilities include everything from simply enhancing the image, to adding effects, rotating orientation, resizing, cropping, colour correcting, lighting, sharpness, and removing blemishes.
In the example below, you can see how clicking on the lighting option expands into more specific features such as brightness, contrast, highlights, and shadows.
Once you’ve made your edits, click ‘Save’ and your new image will be updated in the template.
Step 4: Add alt text and links
Now that your image is set, you can add alt text – this is the text that will display when a subscriber has images off within his or her email inbox. To add alt text, simply click on the image and add the alt text in the appropriate box.
Additionally, you may like to add a link so when your image is clicked, it takes the subscriber to your website or product page.
In the example above, clicking on an image of a cushion brings up the toolbar with these features on the left side of the screen.
Step 5: Tweak your template
Want to rearrange or add sections to your template? No problem, you can do so in a matter of a few clicks!
To add content sections such as text, images, spacers dividers, buttons or surveys, just select the appropriate button from the left-hand toolbar and drag it to the section of your email template where you want to place it.
Alternatively, if you want to rearrange sections (as seen in the example below) highlight the portion you want to move with your mouse (e.g. a product image such as the cushion highlighted below) and move it to the new spot. This is helpful if you don’t want to switch to a different template, but you’d like to see a different ordering of the sections.
Step 6: Add a CTA button and customize the copy
When it’s time to create a custom call to action button (i.e. SHOP NOW – as seen positioned under the product images in the screenshots above) that will drive customers to your website, all you need to do is to use the ‘Button’ option – located in the left sidebar. Then, when inserting your conversion-driving CTA button, ensure you customise it with your brand colours and text as well as size, style, corner type and alignment. All of these options will appear once you click on the button tool in the left sidebar.
The best part when creating CTA buttons now is that no HTML/CSS skills needed. Hooray!
Step 7: Preview on mobile
Before sending out your beautiful email campaign, be sure to preview it on mobile to ensure everything is displaying correctly.
You’ll see the mobile preview right within the builder simply by clicking on the ‘preview’ button to the right hand side of the screen. Scroll down to see how your template looks in this format from top to bottom.
Why is this step so important? Because research shows that about 53% of all emails are opened on mobile devices, and it’s the most popular environment for a subscriber’s first interaction with an email.
Now you know how painless it is to customise your email marketing campaigns using Nextwave Mailer – and without the need for coding or CSS skills – there’s no stopping you!
Using customisable templates as your foundation, you can design a unique, well-branded email campaign in minutes.